Resident App by Baseline
.webp)
Baseline's Resident App unites Cities, empowers Residents, and streamlines Governance.
Baseline aids insurers through scalable cloud platforms, streamlining digitization complexity by merging data.
Baseline launched Resident app to unify residents, officials, and workers, simplifying tasks and boosting engagement. Officials drive initiatives, residents suggest improvements, and workers manage tasks efficiently.
I embarked on the design journey by engaging with potential and existing customers, and closely collaborating with the sales, support teams, and studying analytics. This collaborative effort helped define three crucial user roles: City Residents, Elected Officials, and City Workers.
The process encompassed user research, information architecture, prototyping, UI design, and iterative testing.
.webp)
During the creation of the app, several challenges needed to be addressed to ensure its successful implementation and usability. These challenges included:
- Stakeholder Alignment: Uniting city residents, municipal employees, and elected officials within a single social network required aligning diverse needs and objectives to create a cohesive platform that catered to each group's interests.
- Data Privacy and Security: Handling sensitive information related to city residents and government operations demanded robust data privacy measures to protect personal data and maintain compliance with data protection regulations.
- Technical Integration: Integrating and consolidating old and new data from various sources into a unified central hub while implementing scalable cloud-based platforms required meticulous planning and technical expertise.
- Adoption and Engagement: Encouraging city residents, municipal employees, and elected officials to actively participate and engage with the app was vital to its success, necessitating effective marketing and onboarding strategies.
- Iterative Development: Embracing an iterative approach to design and development, with regular user testing and feedback, was essential to refine and optimize the app's functionalities based on real user insights.
- Bureaucratic Hurdles: Navigating bureaucratic processes and obtaining approvals for the app's implementation from relevant authorities posed additional challenges that needed to be addressed for a smooth rollout.
By overcoming these challenges, the app aimed to revolutionize the way city residents interacted with their local government, fostering a more connected and engaged community.
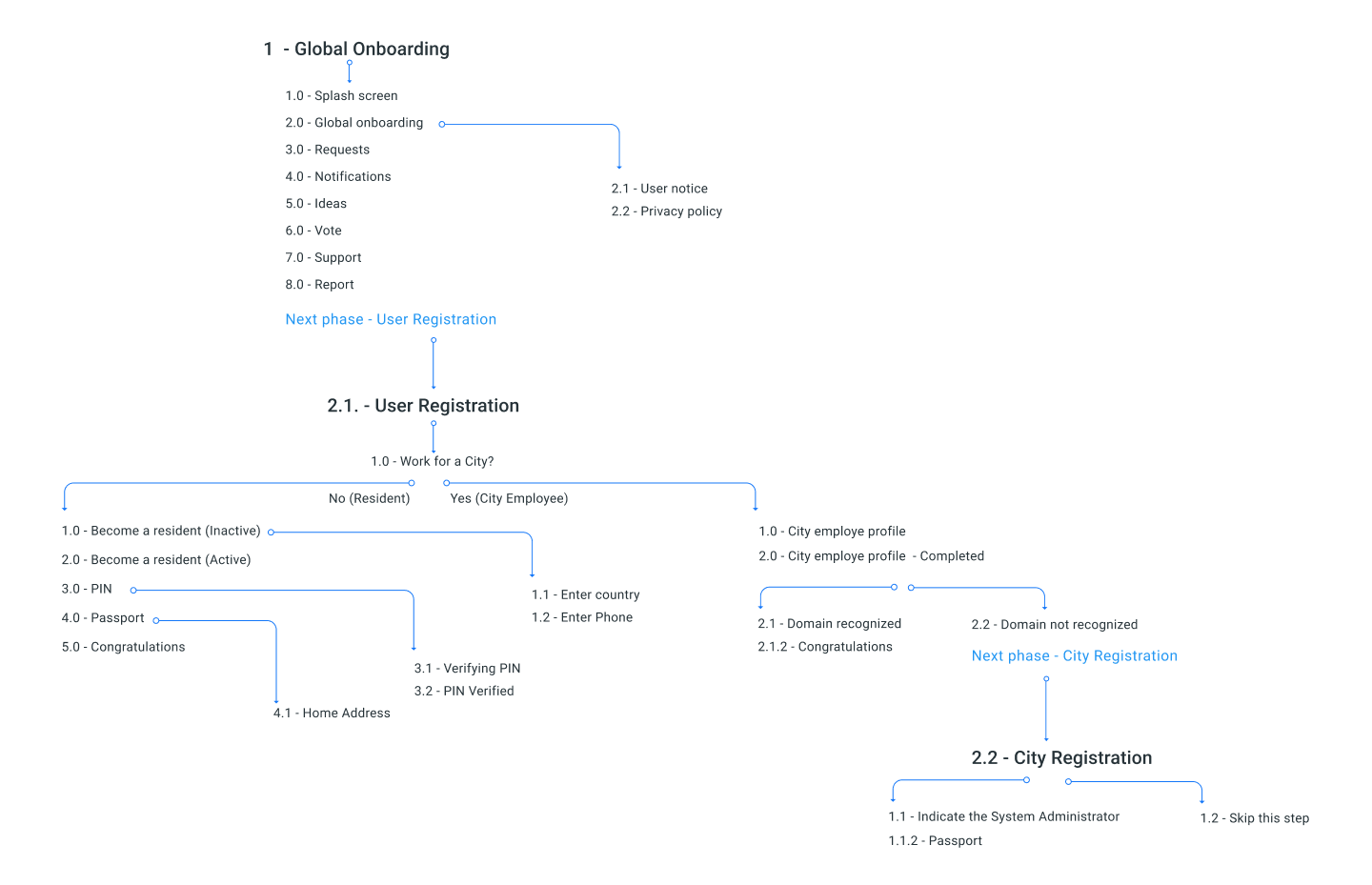
Due to the intricate structure of the application, which varies for each user role, I initiate the design process by focusing on information architecture.
I chose to begin with designing the registration process's information architecture. This was essential as I needed to determine the most effective way to classify users by their roles and establish verification processes for City Employees and Elected Officials.

Subsequently, I proceeded to develop the information architecture specific to each role. This allowed me to identify both common and unique functionalities, enabling a comprehensive evaluation of the workload. Finally, I collaborated with the product manager to solidify the architecture.
Engaged users accessing services, proposing improvements, fostering efficient communication with local government.
City Residents – app users who engage with their local government, access services, propose improvements, and participate in community-related activities. Main Goals Of City Residents:
- Sharing city problems and initiatives as quick and easy as possible, like posting on Instagram.
- To have a simplified process for tracking and paying city-related expenses effortlessly, making bureaucratic charges easier to manage.
- Keep Digital ID readily accessible at all times, without worrying about secure storing essential documents within the app.

The design process for City Residents should revolve around creating an easy-to-use platform that facilitates communication, maintains data security, integrates city services, and supports a diverse user base, ultimately enhancing residents' interaction with their local government.
Let’s take a closer look to main Residents features:
Stay updated on city news
There are two ways to view new events or requests - on the map or in the feed.

Propose ideas to enhance the city
Empowers users to suggest improvements for the city, fostering community engagement and collaboration for urban enhancement.

Digital ID
Eliminating physical documents allows quick access to vital info during emergencies. Authorities can verify identities and licenses digitally, minimizing paperwork and streamlining processes.

Connect with Elected Officials
When the Resident icon is shown on their avatar, it means that the elected official is a user of the Resident app (and can no longer be invited / no longer needed to be invited by residents)

Manage insurance and vehicles
Simplifies insurance and vehicle-related tasks, ensuring easy access to vital information and streamlining administrative processes.

Easily report vehicle theft
Enables users to quickly and conveniently report stolen vehicles, aiding in timely action by authorities for recovery.

App empowers transparent leadership and informed decisions.
Elected Officials are elected individuals holding public offices, such as mayors or city council members, who represent and govern on behalf of the residents. They play a vital role in decision-making and city management. Main Goals Of Elected Officials:
- Convenient access to essential data and information for efficient decision-making.
- Tools for practicing transparent city leadership, engaging with the community to build trust and achieve successful results in future elections.

One of the design challenges was creating an intuitive interface to facilitate effective communication and engage citizens in governance processes. The design of the app for Elected Officials aims to address the challenges of providing convenient access to information for decision-making and practicing transparent city leadership through community engagement.
Let's examine the key functionalities tailored for Elected Officials:
Election Support
The app helps Elected Officials build popularity and trust among residents, enhancing their chances of successful re-election through transparent interactions and effective communication.

Emergency Response
Elected Officials can mobilize resources and coordinate responses during emergencies using automated plans and communication tools.

Data-Driven Governance
Elected Officials can use data insights to make data-driven decisions that benefit the city and its residents.

App design enhances productivity, collaboration, and motivation for streamlined city operations and effective teamwork.
City Workers are employees who work for the city or municipality. They can include public servants, maintenance personnel, sanitation workers, and other municipal employees. Let's explore the key features for City Workers:
- User-friendly tool to improve productivity and efficiency by optimizing work processes.
- Foster collaboration with elected officials and colleagues to achieve goals, increasing motivation and involvement in city affairs.

Designing for City Workers involves optimizing workflows, enabling cross-role collaboration, prioritizing tasks effectively and enabling real-time reporting for efficient municipal operations and collaboration
Now, let's delve into the primary functionalities designed for City Workers:
Task Management
Easily receive, view, and track tasks assigned by elected officials and supervisors.

Reporting
Efficiently report task completion, work updates, and any issues encountered.

Collaboration
Coordinate efforts with fellow city workers to achieve shared goals and contribute to city improvement.

Since the goal was to develop a cross-platform native app, once the Android screens were approved, they were adapted to iOS guidelines.
When adapting a design from Android to iOS guidelines, there are several key challenges to consider:
- Design Guidelines: Android and iOS adhere to unique design principles: Android adopts Material Design, while iOS adheres to Human Interface Guidelines (HIG). Since our goal was to develop a native app, when transitioning the Android version to iOS, we expanded the app's design system with additional components tailored for iOS, including buttons, controls, and more.
- Navigation Patterns: Android and iOS have different navigation patterns. For instance, Android commonly uses a navigation drawer, while iOS often relies on tab bars or bottom navigation. Adapting the navigation structure while ensuring it feels native to each platform can be complex.
- Device-Specific Considerations: iOS devices have specific features like the notch and gestures that Android devices might not have. Designing around these aspects to provide a seamless and immersive experience can be demanding.
- Typography: Typography and iconography vary between platforms. iOS favors the use of San Francisco as the default font, while Android uses Roboto. Ensuring text are consistent with iOS's design language can be a meticulous process.

This experience taught me that Android and iOS, despite competing, mutually enhance user experiences. Understanding both design systems empowers designers to create exceptional interactions by adhering to or innovating within principles. Adapting an app from Android to iOS requires harmonizing Material Design and Human Interface Guidelines. Challenges like navigation and device specifics are overcome for a consistent user experience, boosting engagement and satisfaction.
I engaged in close collaboration with developers to make communication, design, and development processes more efficient and faster. To achieve this, I opted to develop a design system.
The design system included shared elements like icons, illustrations, and a color palette, as well as elements that adapted based on the operating system. This was done to ensure the app felt as native as possible, encompassing buttons, inputs, and text fields, among others.

In summary, utilizing the design system brought about:
- A smoother and less frustrating handover between design and development stages.
- Developers being able to work more independently, as they had easy access to components.
- Improved accessibility, a challenge often overlooked, by ensuring all components cater to a diverse customer base.
It doesn't end there. What I've shown above is just a small fraction of the project.
First feedback:
After first tests, we gathered user feedback and identified three key priorities:
- Bureaucratic Hurdles: Streamlining bureaucratic processes to decrease permit wait times by adhering to regulations accurately.
- Technical Integration: Utilizing a unified database for integrating various data sources and scalable cloud solutions for flexible expansion.
- Adoption and Engagement: The app fostered user engagement through feedback loops, discussion boards, polls, and events, promoting community involvement. Elected officials directly engaged with users, enhancing trust and accountability.
Next steps:
- Implement strong data encryption and two-factor authentication for user data confidentiality.
- Conduct testing cycles and gather user feedback to continually improve app functionality and appearance.
.gif)

