MGID Ads (Part 1: Landscape & Blueprint)

We aimed to improve existing user flow, develop new components for a scalable design system, and create a new design that enhances user experience, increases task success, and minimizes backend changes.
Our team conducted a UX benchmarking study before redesigning the product, in order to have a basis for comparison with the updated design and to identify and prioritize existing usability issues. As a result we gathered our baseline metrics and discovered that new users had difficulty completing major flows.
As the lead product designer on this project, I worked closely with a product manager, a UX writer, and a team of developers to ensure that the user experience was prioritized in every decision made.
The following are some of the key activities I engaged in during the design process:
- I analyzed competitors, facilitated workshops, conducted user interviews, and built customer journey maps.
- Developed new components to enhance the scalability of the design system.
- Created deliverables based on gathered insights, which are presented in MGID Ads (Part 2: Design Implementation & Results) case study.

We need to assess how people currently create campaigns and identify potential improvements to enhance the user experience.
In doing so, we conducted the following activities:
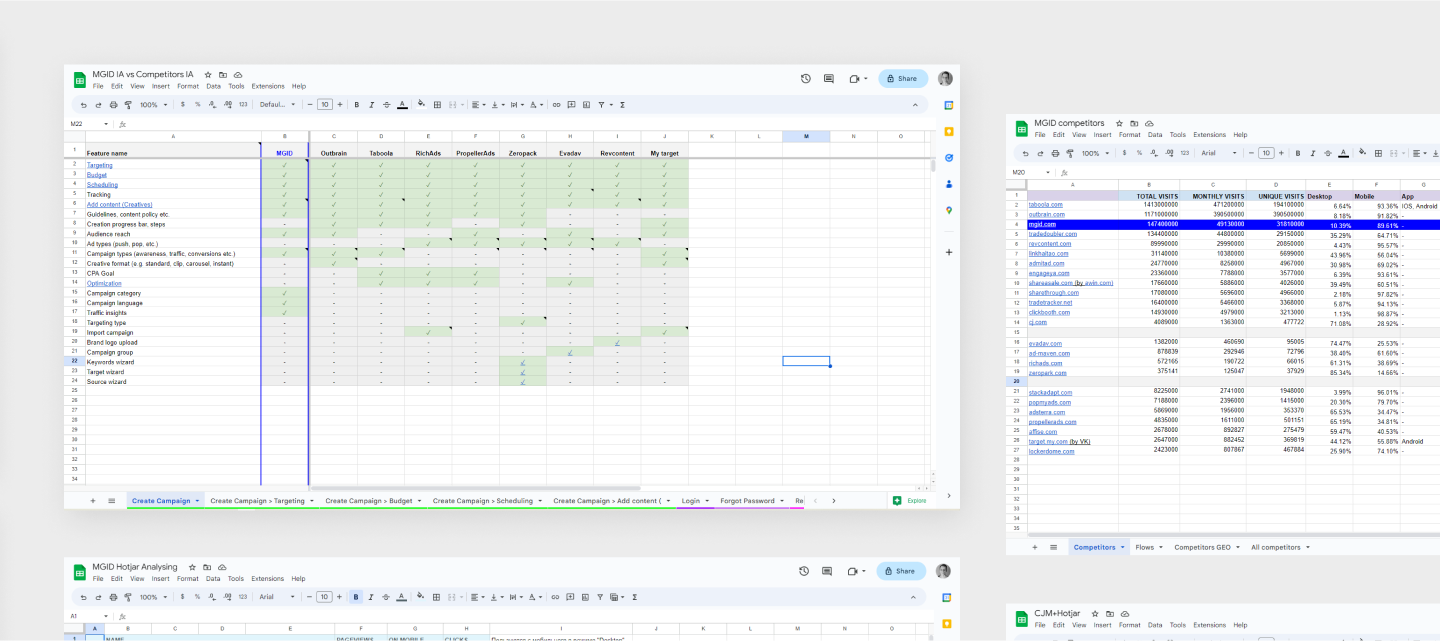
Competitors audit
We surveyed experts and used SimilarWeb Pro to find top 10 competitors, compared their information architecture to MGID's, identified areas for improvement, and found common trends.Heatmap analyses
We analyzed Hotjar data and user session recordings, confirming 7 hypotheses and formulating 17 new.Facilitating workshop
Together with the product manager, we conducted a workshop with subject experts, divided by types of users they work with (affiliate agency, media buyers, brands). In groups, we built CJMs and obtained many insights.User interviews
Also we conducted a series of interviews with affiliate agency users, confirming 8 more hypotheses and understanding workflows.

After establishing a clear direction for the design, we created wireframes and updated user flows.
After creating the designs, I presented them to both users and internal stakeholders for testing and feedback. Using their input, I narrowed down the options and proceeded to update a user journeys.



We have created a library of pre-made components that are ready to use for the new product interface. This library streamlines the development process and increases efficiency.
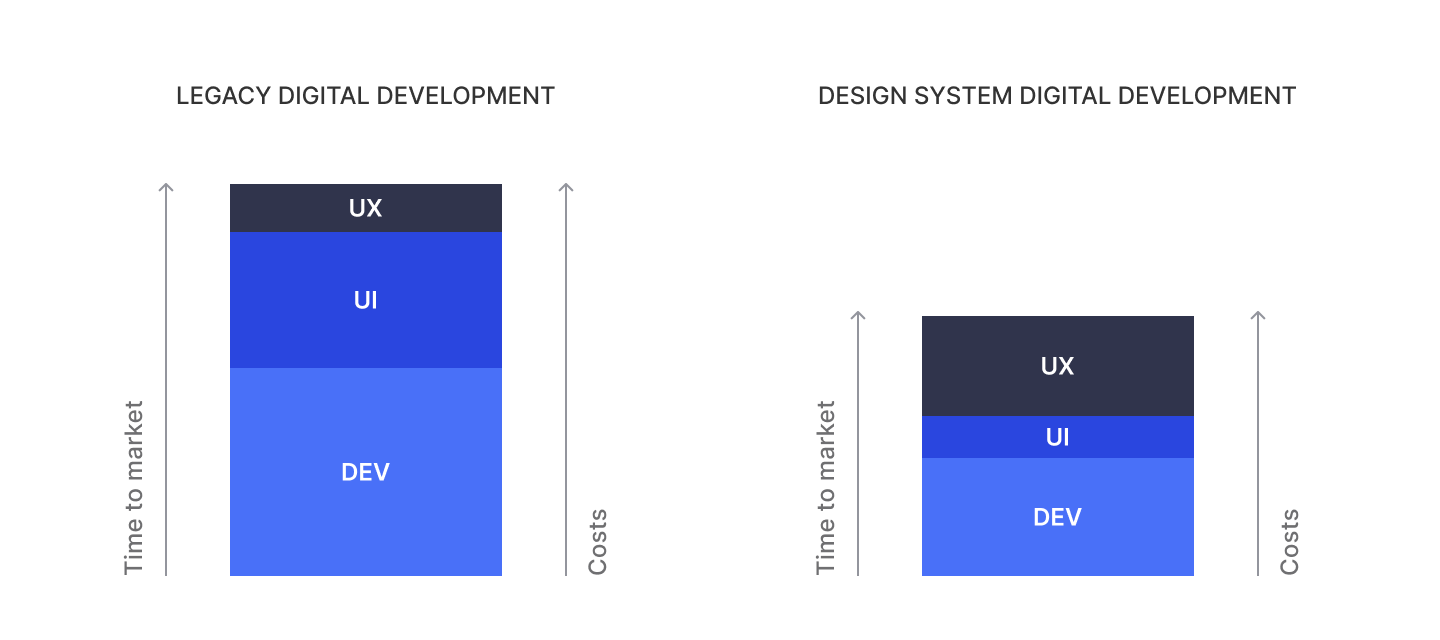
The lack of systematization in the platform's design has slowed down development and design processes, complicated team interaction, and lead to usability issues, incoherent visual language and poor interactions — UX and design debt.
According to Anja Klüver from Prospect, who worked with the company's UX Centre of Excellence, real historic product data demonstrated that design thinking and a design system could deliver projects 30% cheaper and 30% faster.

To address these challenges, we have created the MGID design system, which has successfully improved various aspects of our platform. The key benefits of implementing this system include:
- Reducing the learning curve for users by offering predictable and consistent interfaces.
- Providing more time for exploration, discovery, user research, and thoughtful consideration of complex flows.
- Enabling scalability for both design and front-end areas in the future.
- Achieving up to 50% time savings on common patterns and user journeys.
- Increasing product development efficiency and efficacy by up to 25%.
- Building functional prototypes up to 25% faster.
- Streamlining the onboarding process for new designers and developers, resulting in time savings.

By implementing the MGID design system, we have taken a significant step towards improving the overall quality and efficiency of our platform, fostering better collaboration between teams, and enhancing the user experience for our valued users.
Details on design iterations and the achieved outcomes showcased in an MGID Ads (Part 2: Design Implementation & Results) case study.


